| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 실기시험예제
- 코딩
- 네트워크관리사
- 굿노트
- 콜오브듀티
- 백엔드
- 네트워크관리사2급실기문제
- 행정관리사
- 인강용노트북
- 행정관리사3급공부
- 노트북추천
- 개발자
- 프로그래밍
- 저렴한노트북
- 총게임
- 실기시험
- 행정관리사3급
- 실기문제풀이
- 실기문제
- 자바스크립트
- 노트북구매하기
- 행정관리사합격하기
- C언어배우기
- 네트워크관리사2급
- 네트워크관리사2급실기
- 심플한플래너
- C언어
- 노트북추천받기
- 가성비노트북
- Today
- Total
잡다한 사전
(next) 인스타 게시물 내 사이트에서 확인하기(1) 본문
프로젝트를 진행하면서 인스타 게시물을 내 사이트에서 확인할 수 있도록 연동작업을 시작했다. 하는 방법이 귀찮은 점이 많기도 했고, 설명이 애매하게 있어서 정리해서 올리기 위해서 작성을 하기로 마음먹었습니다.
1. Facebook 가입 & Meta Developer 들어가서 앱 만들기
Meta Developers site : https://developers.facebook.com/?no_redirect=1
Meta for Developers
간단한 WhatsApp 플로 만들기 WhatsApp 플로는 WhatsApp을 떠나지 않고 원활하게 타겟과 소통하고 정보를 수집할 수 있는 방법입니다. 개발자를 위한 필요한 조치 대시보드 도입 developers.facebook.com에서
developers.facebook.com
2. 앱 만들기

( 위 오른쪽 상단에서 앱 만들기를 클릭해 주세요 )


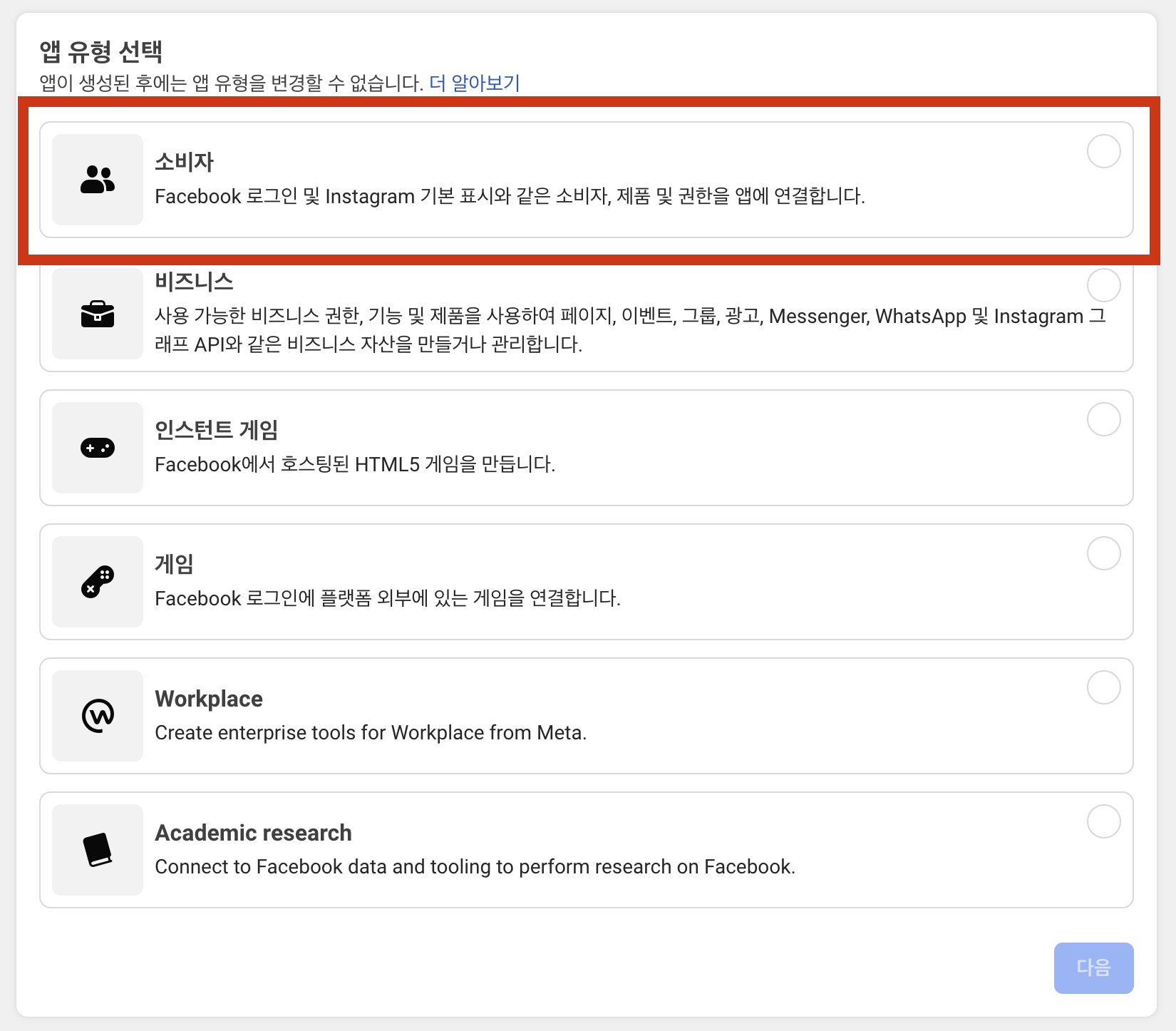
(두개를 선택 후 다음으로 넘어가시면 앱 정보를 입력하는 창이 나옵니다.)

(앱 이름과 이메일 등 입력 후 앱만들기를 눌러주시면 정상적으로 앱이 만들어진 것을 확인 할 수 있습니다.)
3. 기본 설정 등록 및 앱 제품 추가하기

( 앱 설정 > 기본설정 )을 누르신 후 사용하시는 도메인과 이외에 데이터를 입력해주세요.

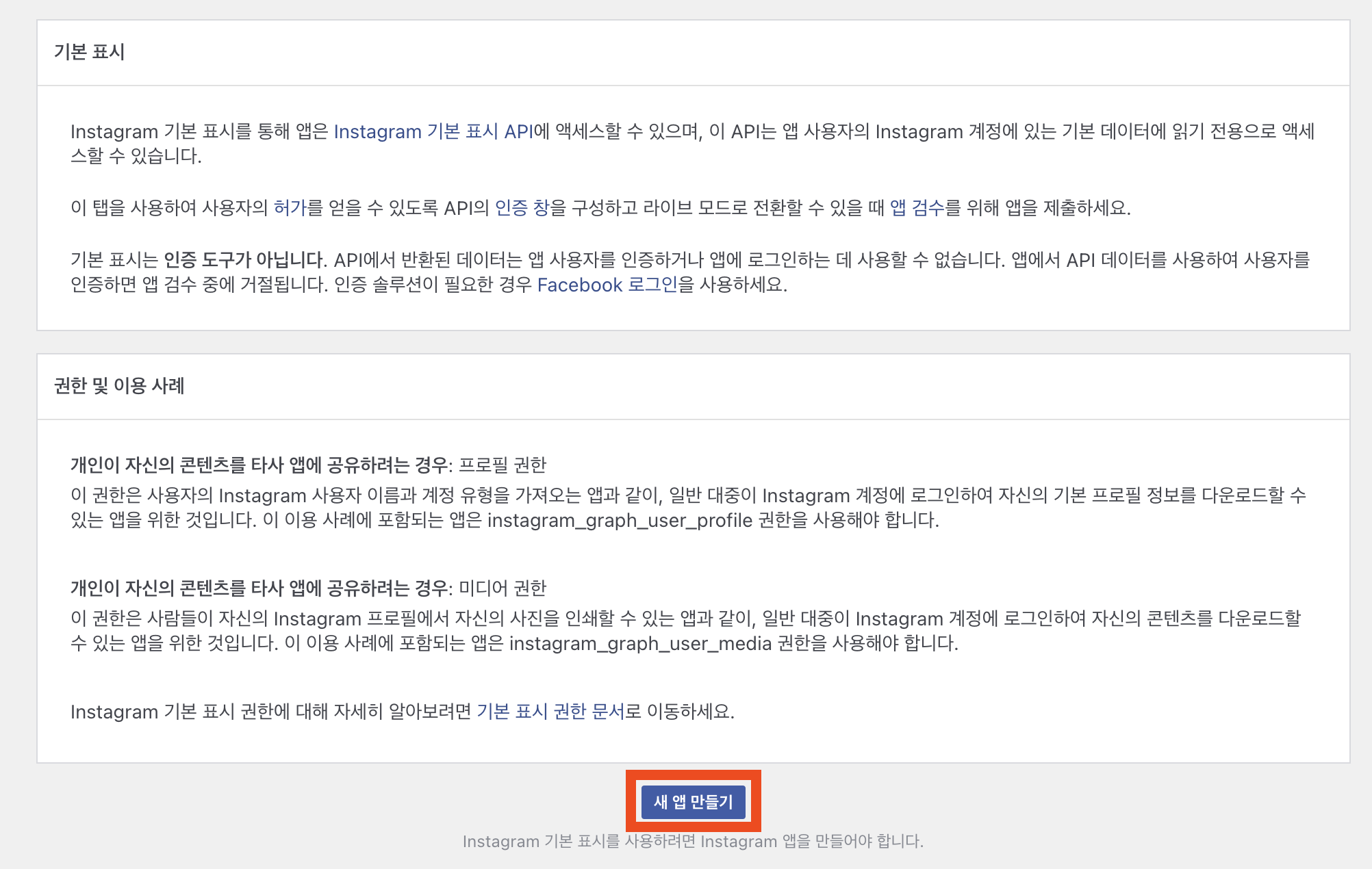
(대시보드 > (스크롤) 아래로 ) 내리시면 앱에 제품 추가하기에 Instagram Basic Display를 설정을 눌러줍니다.

( 새 앱 만들기를 눌러서 진행해주세요.)

사용하시는 도메인 url 입력하신 뒤 사용자 토큰 생성기를 눌러주세요.
( 이 때 사용자 토큰 생성기에서 인스타크램 테스터를 초대를 합니다. 초대를 하는 사용자에 게시글을 가져오는 것이기 때문에 본인 사이트에 가져오고 싶은 게시자 아이디를 초대해야 합니다.)
3. 사용자 토큰 생성 및 초대하기
Add or Remove Instagram Testers 버튼을 클릭해주세요.

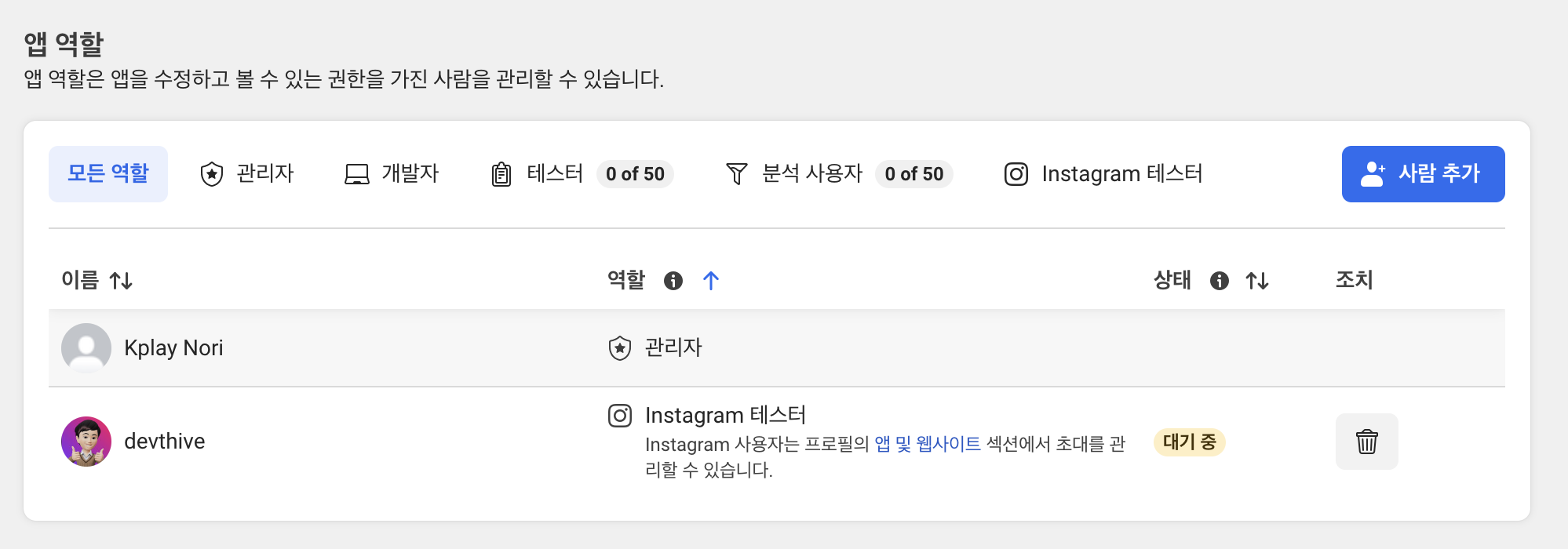
( 클릭 후 사람추가를 눌러주세요.)

( 위 사진처럼 Instagram 테스터를 선택 후 ( 게시글을 가져올 사람에 닉네임 ) 을 검색하여 추가해주세요.)

( 인스타에 들어가서 승인을 해야 가능하기 때문에 상태는 대기 중이라고 떠있을 겁니다.)
3-1 테스터 초대 승인하기

( 더보기 > 설정 > 앱 및 웹사이트 > 테스터 초대 )로 들어가셔서 승인 요청을 확인 후 승인해주시면 됩니다. )

( 승인 후 사용자 토큰 생성기에 정상적으로 초대한 인스타 유저가 뜬 것을 확인 할 수 있습니다.)
Generate Token 버튼을 클릭해주세요.
** 토큰을 요청 한 후 토큰 값을 복사해서 저장해 놓으신 뒤에 값을 가져오는 부분은 2편에서 진행하도록 하겠습니다.
여기까지 하셨다면 기본적으로 인스타 정보를 가져올 준비는 끝났습니다.
'사이트제작 > 사이트제작 공부하기' 카테고리의 다른 글
| 웹 개발 기초 강의 - 어떤 개발을 해야할까? (4) | 2024.10.10 |
|---|---|
| 퀴즈 정답 화면 제작하기 ( 사이트 제작 5 ) (0) | 2021.01.22 |
| 퀴즈 화면 제작하기 ( 사이트 제작 4 ) (0) | 2021.01.10 |
| Home 화면 제작하기 ( 사이즈 제작 3 ) (4) | 2021.01.09 |
| 로그인 페이지 기능 구현 ( 사이트 제작 2) (3) | 2021.01.07 |




