| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 네트워크관리사2급실기문제
- 코딩
- 실기문제
- 네트워크관리사2급
- 노트북추천받기
- 행정관리사3급공부
- 콜오브듀티
- C언어
- 굿노트
- 저렴한노트북
- 실기문제풀이
- 인강용노트북
- 실기시험예제
- 총게임
- 심플한플래너
- 노트북구매하기
- 백엔드
- 행정관리사합격하기
- 개발자
- 네트워크관리사2급실기
- 실기시험
- 행정관리사
- C언어배우기
- 행정관리사3급
- 프로그래밍
- 자바스크립트
- 노트북추천
- 가성비노트북
- 네트워크관리사
- Today
- Total
잡다한 사전
Home 화면 제작하기 ( 사이즈 제작 3 ) 본문
이번 장에서는 Home 화면을 제작해 보겠습니다~
로그인을 성공했다면 퀴즈를 시작할 것인지를 묻는 화면으로 제작을 해보겠습니다.
첫 번째!!
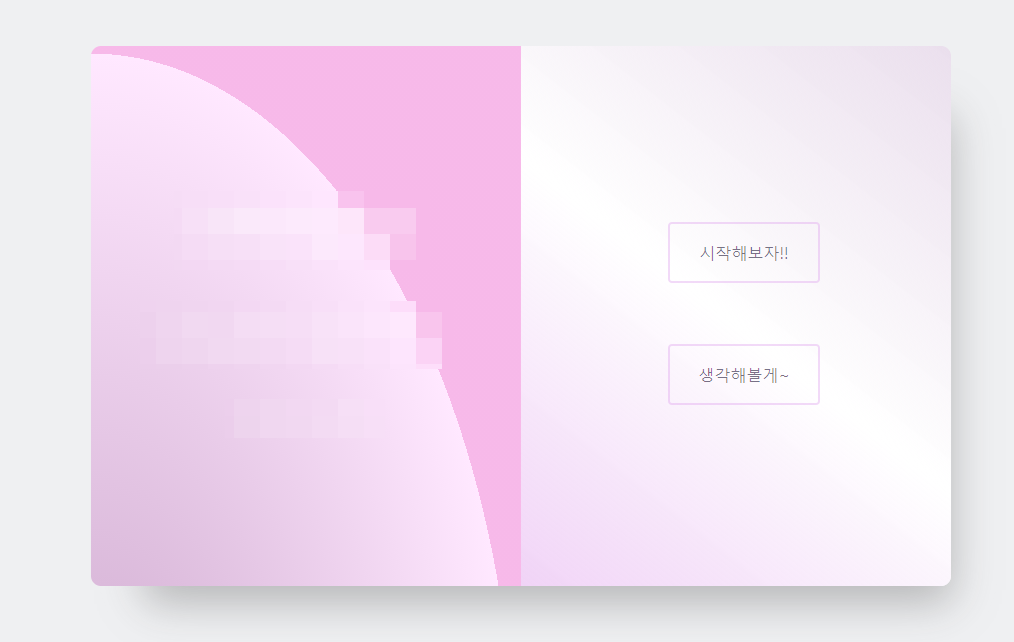
완성된 홈페이지 모습입니다~

완성된 화면의 모습입니다~~
위 사진을 보시면 로그인 창에 css를 사용하고 오른쪽 버튼을 추가해주어서 간단하게 변경해주었습니다.
어렵지 않으니 천천히 따라오시면 충분히 만드실 수 있을겁니다~~
두 번째!!
위 사진에서 만든 사이트 디자인을 HTML 코드로 보여드리겠습니다~
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style2.css">
<title>Juyoung homepage</title>
<meta charset="utf-8">
</head>
<script>
window.onload = function(){
var header = document.getElementById('header');
header.onclick = function(){
alert("아냐아냐~ 한번 해봐!!");
header.onclick= null;
}
};
</script>
<body>
<div class="page-container">
<div class="login-form-container shadow">
<div class="login-form-right-side">
<div class="top-logo-wrap">
</div>
<h1>홈페이지 이름</h1>
<br>
<p>부가설명 입력하는 곳 </p>
<p>부가설명 입력하는 곳 2</p>
</div>
<div class="login-form-left-side">
<div class="wrap">
<a href="../first/first.html" class="button">시작해보자!!</a>
<br>
<a href="#" class="button2" id="header">생각해볼게~</a>
</div>
</div>
</div>
</div>
</body>
</html>위 코드는 HTML코드로 사이트의 틀을 만들어주었다고 생각하면 조금 쉽게 이해할 수 있습니다.
이렇게 만든 곳에 CSS파일을 이용해서 디자인을 해주는 것입니다.
CSS파일은 다음 장에서 설명하면서 올려드리도록 할게요~~
세번째!!
기능 구현을 하기위해서 입력한 코드를 살펴볼게요~
<script>
window.onload = function(){
var header = document.getElementById('header');
header.onclick = function(){
alert("아냐아냐~ 한번 해봐!!");
header.onclick= null;
}
};
</script>위 스크립트 코드를 보시면 id='header'가 클릭 되었을 때 alert() 함수를 이용해서 메세지가 뜨도록 입력해 주었습니다!!
<a href="../first/first.html" class="button">시작해보자!!</a>위 코드에서는 href를 이용해서 눌렀을 때 넘어가도록 설정해 주었습니다.
처음에는 php를 사용해서 만들 생각 이였지만 간단하게 만들어도 괜찮을 거 같아서 home 페이지에서 php를 사용하지 않았습니다~
마지막!!
아직 로그인 화면과 홈 화면을 만들어 주었지만 퀴즈를 하는 것도 틀은 비슷하게 가져가면서 기능들만 구현을 해주는 것이기 때문에 뒷장에서는 기능을 어떤식으로 구현하는지에 대해서 더 자세히 알려드리도록 하겠습니다.
이번 장에서는 홈 화면을 제작해 보았습니다~~
읽어보시고 모르시는 부분이나, 좀 더 이런 방법이 괜찮을 거 같다는 의견 있으시면 댓글 남겨주세요~
* 읽어주셔서 감사합니다.
'사이트제작 > 사이트제작 공부하기' 카테고리의 다른 글
| (next) 인스타 게시물 내 사이트에서 확인하기(1) (3) | 2024.03.15 |
|---|---|
| 퀴즈 정답 화면 제작하기 ( 사이트 제작 5 ) (0) | 2021.01.22 |
| 퀴즈 화면 제작하기 ( 사이트 제작 4 ) (0) | 2021.01.10 |
| 로그인 페이지 기능 구현 ( 사이트 제작 2) (3) | 2021.01.07 |
| 로그인 사이트 제작 ( 사이트 제작 1 ) (6) | 2021.01.05 |




