| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 굿노트
- 프로그래밍
- 인강용노트북
- 실기시험
- 콜오브듀티
- 심플한플래너
- C언어
- 실기시험예제
- 행정관리사3급
- 노트북추천
- 행정관리사
- 행정관리사3급공부
- 네트워크관리사
- 네트워크관리사2급
- 총게임
- 자바스크립트
- 개발자
- 네트워크관리사2급실기
- 저렴한노트북
- 네트워크관리사2급실기문제
- 가성비노트북
- 코딩
- C언어배우기
- 노트북추천받기
- 실기문제
- 행정관리사합격하기
- 실기문제풀이
- 노트북구매하기
- 백엔드
- Today
- Total
잡다한 사전
로그인 사이트 제작 ( 사이트 제작 1 ) 본문
이번 시간에는 로그인 사이트를 제작해보았습니다.
먼저 이번 1장에서는 다뤄볼 내용을 말씀드리겠습니다~
1. 로그인 페이지 구상
2. 로그인 페이지 기능 구현
3. 로그인 페이지 디자인 변경
4. 로그인 오류 메세지 출력
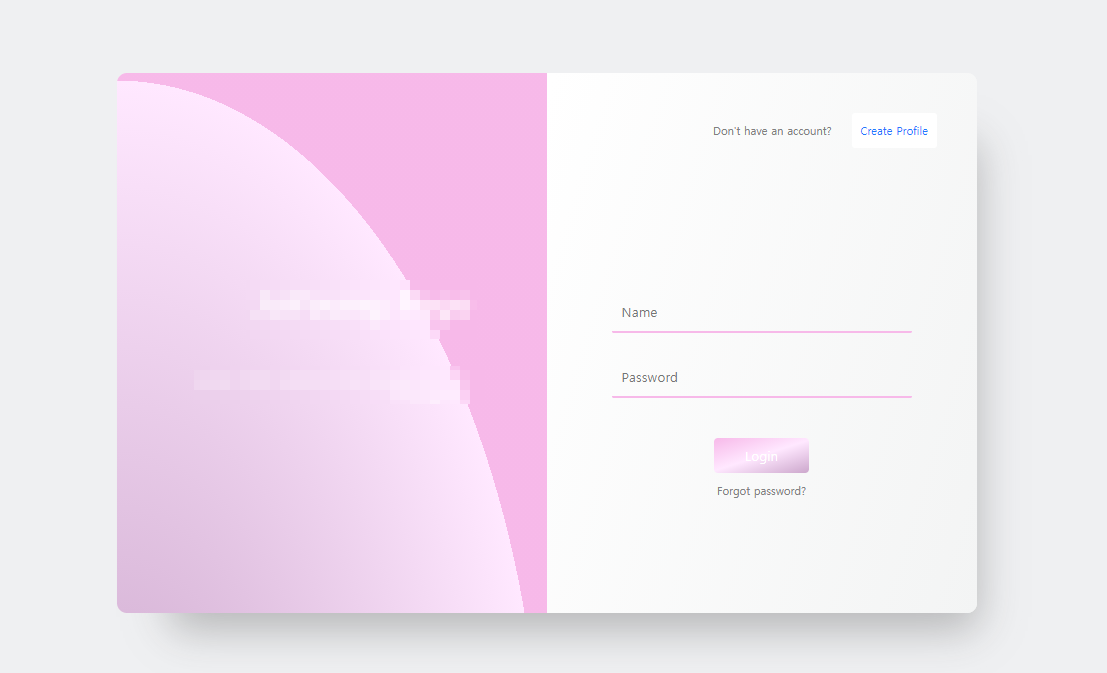
첫번째로 이번 사이트에 로그인 페이지는 분홍색을 컨셉으로 만들어 볼 것입니다. (자신의 여자친구 및 남자친구에게 보여주는 사이트라서 핑크색으로 정했어요~)
먼저 전에 보여드린 로그인 사이트 디자인을 사용해서 색을 바꾸어 주겠습니다~

위 사진은 전에 보여드린 로그인 사이트에서 색과 약간의 설정을 변경해준 사이트입니다.
(모자이크된 부분은 개인적인 부분이라 모자이크 처리하였습니다.)
저 부분에 자신이 원하는 사이트 제목과 부제목을 적으시면 됩니다.
( 수정 코드가 필요하신 분들은 개인적으로 댓글 부탁드립니다..)
.login-form-right-side p{
padding-top: 50px;
font-size:15px;
text-align: left;
opacity: 0.8;
}
.login-form-right-side{
width: 50%;
border-radius: 10px 0px 0px 10px;
padding:75px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: white;
background-image:
radial-gradient(ellipse farthest-corner at 0 140%, #cca7cc 0%, #ffe8ff 70%, #f7b9e9 70%);
}
.login-form-left-side{
width: 50%;
border-radius: 0px 10px 10px 0px;
display: flex;
flex-direction: column;
align-items: center;
padding:40px;
background: rgb(239,199,247);
background: linear-gradient(38deg, rgba(239,199,247,0.7259278711484594) 0%, rgba(255,255,255,1) 49%, rgba(213,178,221,0.3309698879551821) 100%);
}
.login-form-left-side .login-top-wrap{
display: flex;
justify-content: flex-end;
align-items: center;
width:100%;
}
.login-form-left-side .login-top-wrap span{
color: gray;
font-size: 11px;
padding-right:20px;
}
.login-input-container{
padding-top:120px;
width:300px;
}
.login-input-container .login-input-wrap{
width:300px;
height: 45px;
margin-top: 20px;
border-radius: 2px;
border-bottom: solid 2px #f7b9e9;
}
.login-input-container .login-input-wrap i{
color: #2178ff;
line-height: 45px;
}
.login-input-container .login-input-wrap input{
background: none;
border: none;
line-height: 45px;
padding-left:10px;
width:267px;
}
.login-btn-wrap{
margin-top: 40px;
display: flex;
flex-direction: column;
align-items: center;;
}
.login-btn-wrap .login-btn{
width:95px;
height:35px;
color:white;
border: 0;
border-radius: 4px;
background: rgb(105,163,255);
background: linear-gradient(162deg, #f7b9e9 0%, #ffe8ff 50%, #cca7cc 100%);
}각 class에 따라서 변경을 해준 css파일 입니다.
보시면 background의 속성에 그라데이션 효과를 주어서 디자인을 한 것을 알 수 있습니다.
CSS 그라데이션 효과
CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io
그라데이션 효과를 직접 만드는 것은 힘들기 때문에 위 사이트를 사용하시는 것이 편합니다.
위 글에서는 디자인을 알아 보았는데요~~
다음장에서는 php를 이용해서 로그인 기능을 구현해 보도록 하겠습니다~~
* HTML 코드 및 CSS 코드가 필요하신 분들은 따로 댓글 달아주시면 답변 드리도록 하겠습니다~~
* 많은 관심과 댓글 부탁드립니다.
'사이트제작 > 사이트제작 공부하기' 카테고리의 다른 글
| (next) 인스타 게시물 내 사이트에서 확인하기(1) (3) | 2024.03.15 |
|---|---|
| 퀴즈 정답 화면 제작하기 ( 사이트 제작 5 ) (0) | 2021.01.22 |
| 퀴즈 화면 제작하기 ( 사이트 제작 4 ) (0) | 2021.01.10 |
| Home 화면 제작하기 ( 사이즈 제작 3 ) (4) | 2021.01.09 |
| 로그인 페이지 기능 구현 ( 사이트 제작 2) (3) | 2021.01.07 |




